Bitrix24.Websites unterstützen CSS. Sie können jederzeit die Ansicht von Elementen benutzerdefiniert anpassen.
Unter finden Sie einige Anwendungsbeispiele der benutzerdefinierten CSS.
Farben der Elemente anpassen
Es ist möglich, das eigene Farbdesign für die Elemente auf der Website manuell anzupassen.
Als Beispiel ändern wir das Farbthema eines Blocks auf unserer Website.
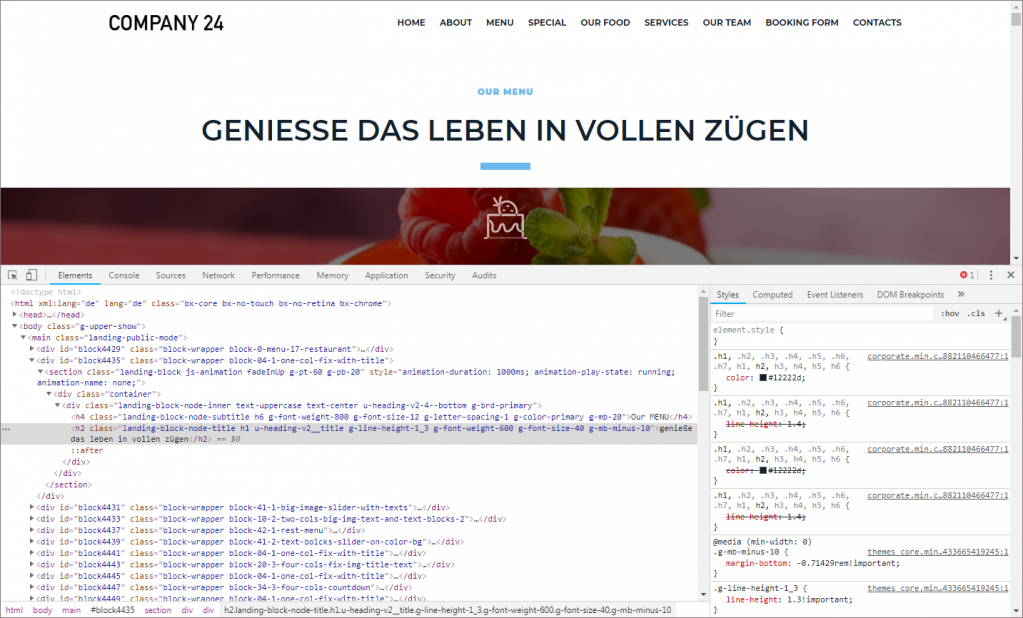
Drücken Sie die F12-Taste und wechseln Sie in den Entwickler-Modus der veröffentlichten Seite.
Zum Bearbeiten der Textfarbe nutzen Sie die ID und Klasse des Blocks.
#block4435 .landing-block-node-title
{
color: #000080 ;
}
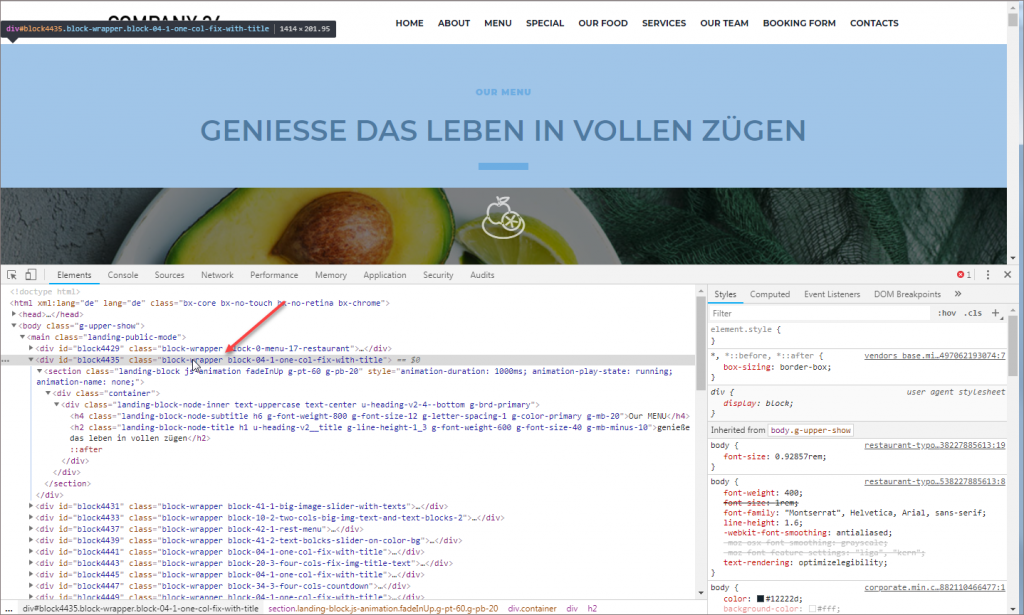
Zum Anpassen der Hintergrundfarbe finden wir diesen Block nach seiner Klasse, wobei wir präzisieren, dass nur der Tag section innerhalb dieses Blocks geändert wird.
#block4435.block-04-1-one-col-fix-with-title section section
{
background-color: #90EE90 ;
}
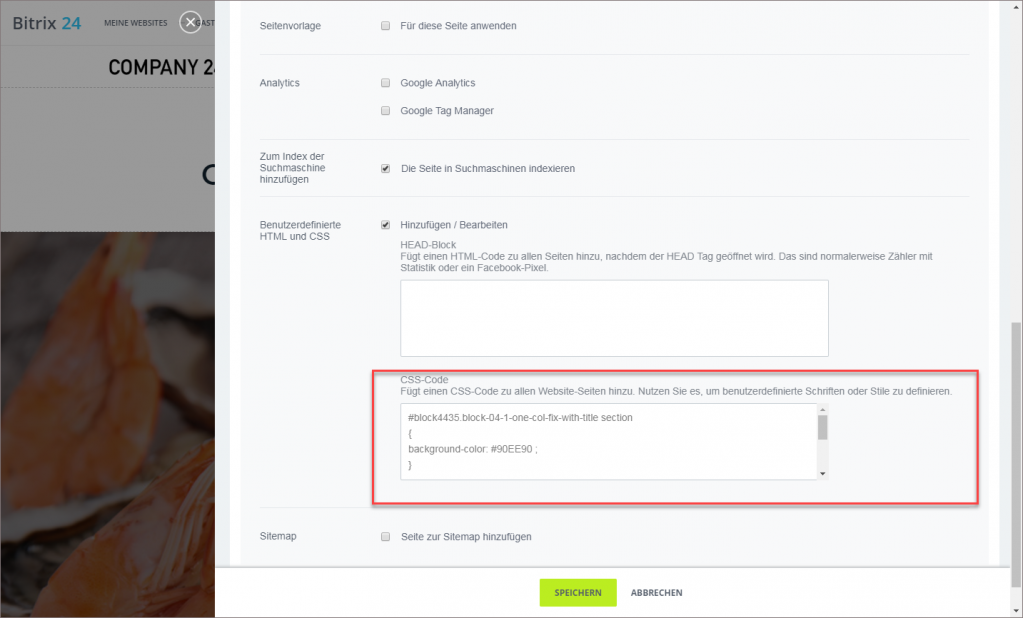
Unter Seiteneinstellungen gehen Sie auf den Punkt Benutzerdefinierte HTML und CSS und fügen Sie erhaltene Codes im Eingabefeld ein.
Veröffentlichen Sie erneut die Seite und stellen Sie fest, dass die vorgenommenen Änderungen angewendet wurden.
Elemente im Block ausblenden
Mit benutzerdefinierten CSS können Sie auch Elemente im Block ausblenden. Dafür sollten Sie als Erstes seine Klasse erhalten. Als Beispiel blenden wir Buttons im Block mit Preisen aus.
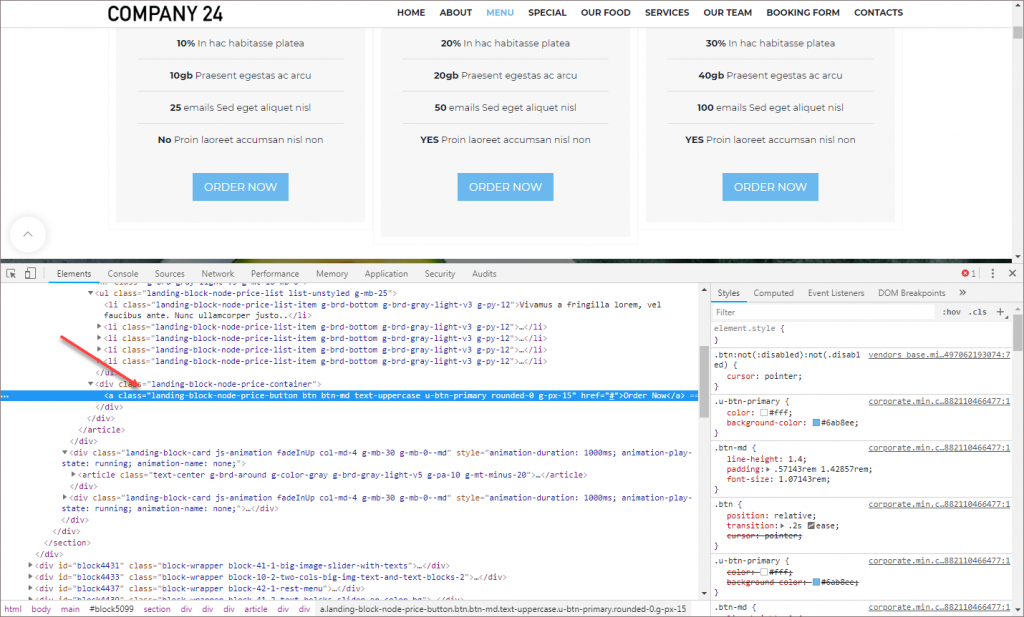
Wechseln Sie in den Entwickler-Modus der Seite.
Fügen Sie jetzt in den Seiteneinstellungen den untenstehenden Code ein.
.landing-block-node-price-button
{
display: none;
}
Speichern Sie die Einstellungen und veröffentlichen Sie die Seite.
Beiträge, die wir Ihnen auch empfehlen: