Wir haben das Interface der Farbauswahl für unsere Websites und Onlineshops verbessert. Jetzt können Sie eine beliebige Farbe für Texte und den Hintergrund auswählen, die Durchsichtigkeit einstellen und den Hintergrund von Blöcken ändern.
Farbe der Elemente ändern
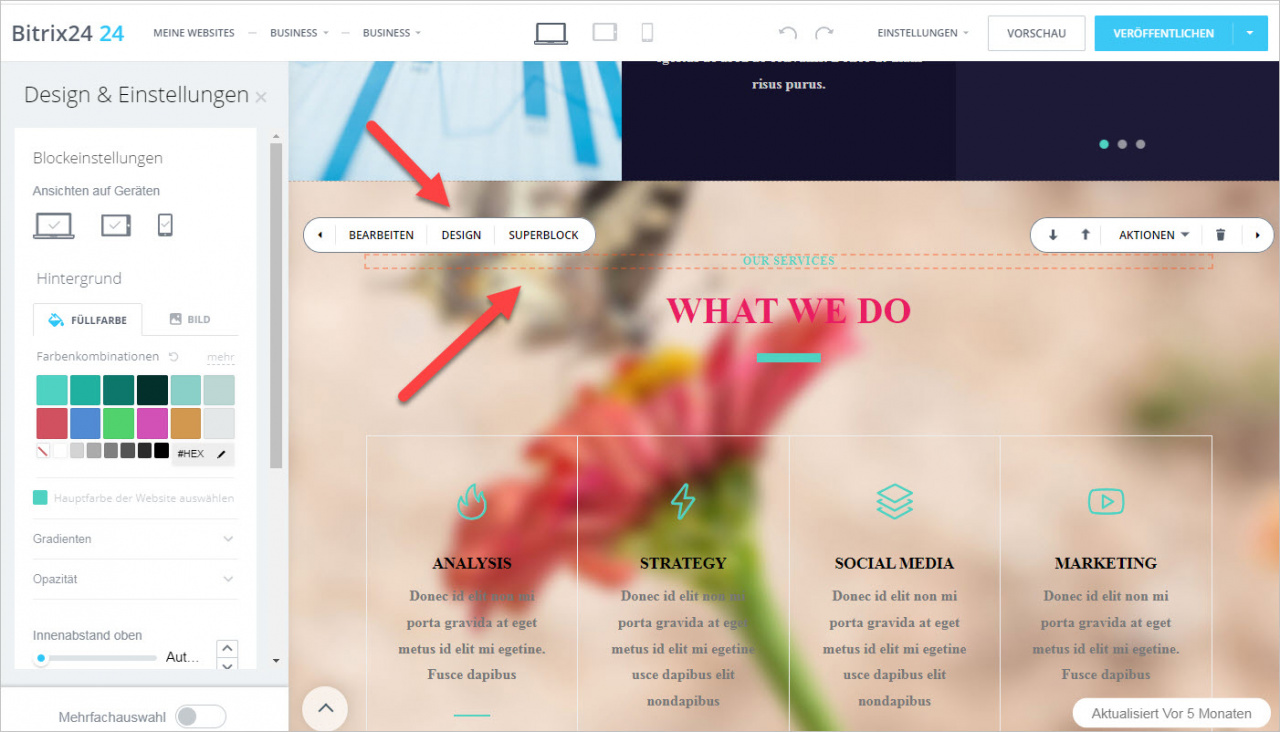
Auf der Seite der Website klicken Sie auf Design und wählen Sie das zu bearbeitende Element aus.
In der geöffneten Seitenleiste stehen Ihnen folgende Möglichkeiten zur Verfügung:
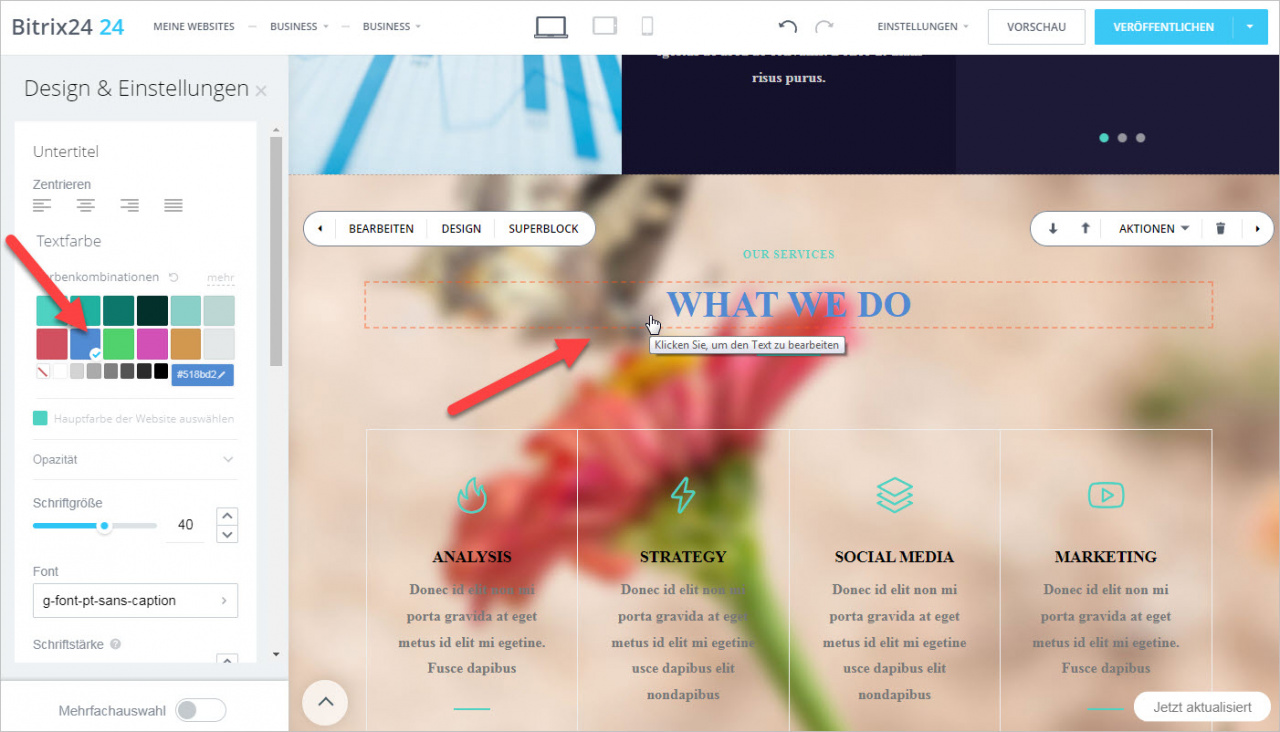
- Textfarbe auswählen. Die Farbe wird für das Element angewendet.
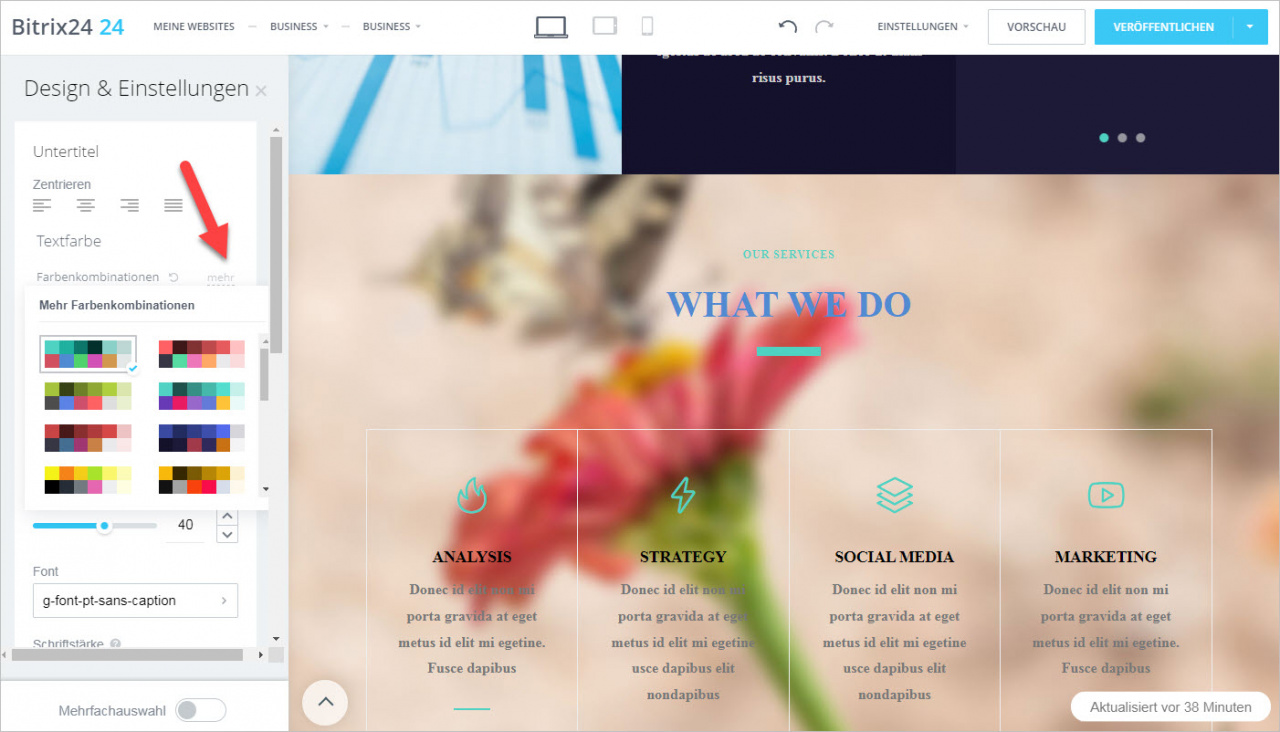
- Andere Farbenkombinationen öffnen und eine passende auswählen: klicken Sie auf den Button Mehr.
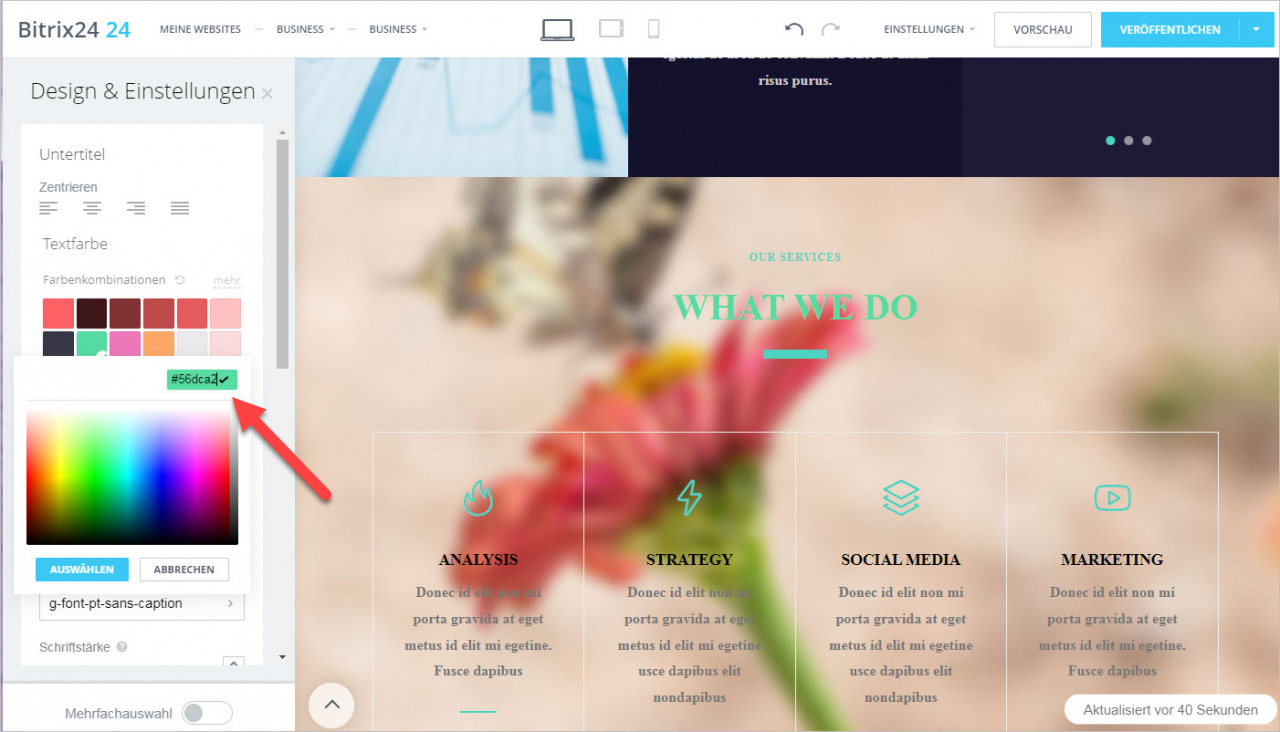
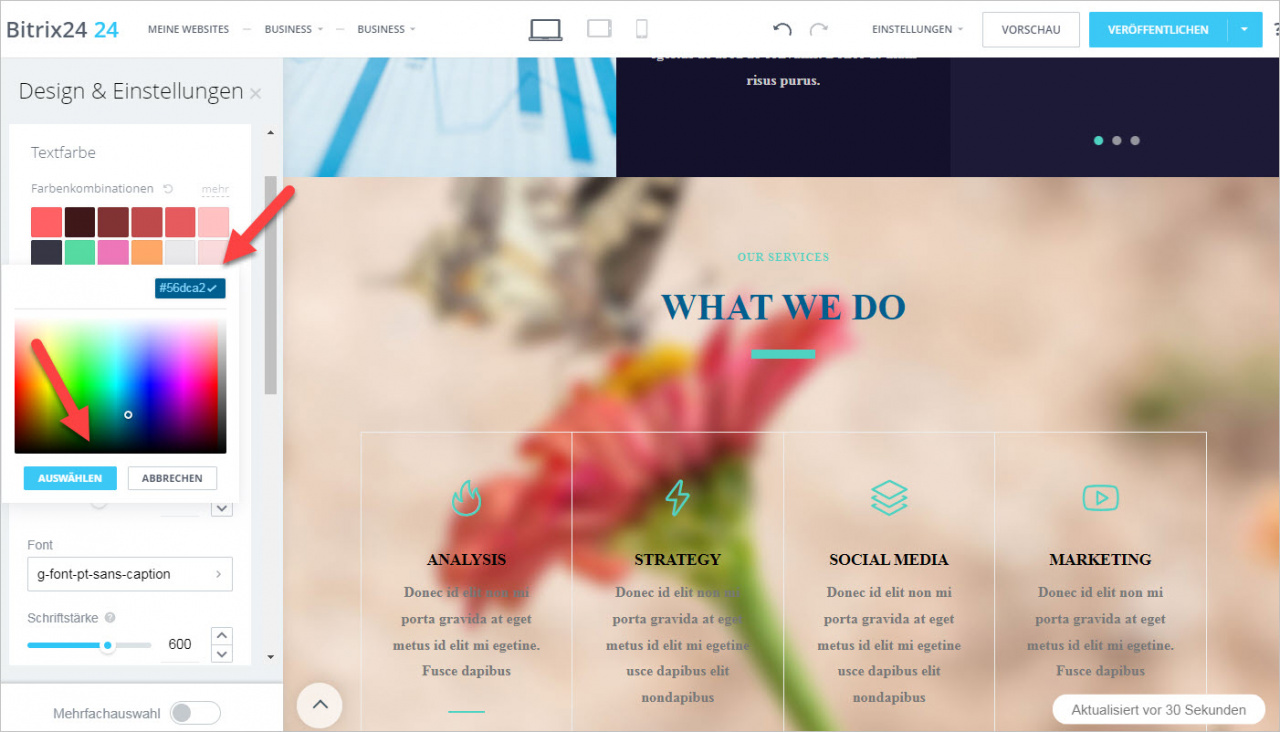
- Farbe auf der Palette auswählen und ihren Code angeben. Um das Fenster mit der Palette zu öffnen, klicken Sie auf den Farbcode.
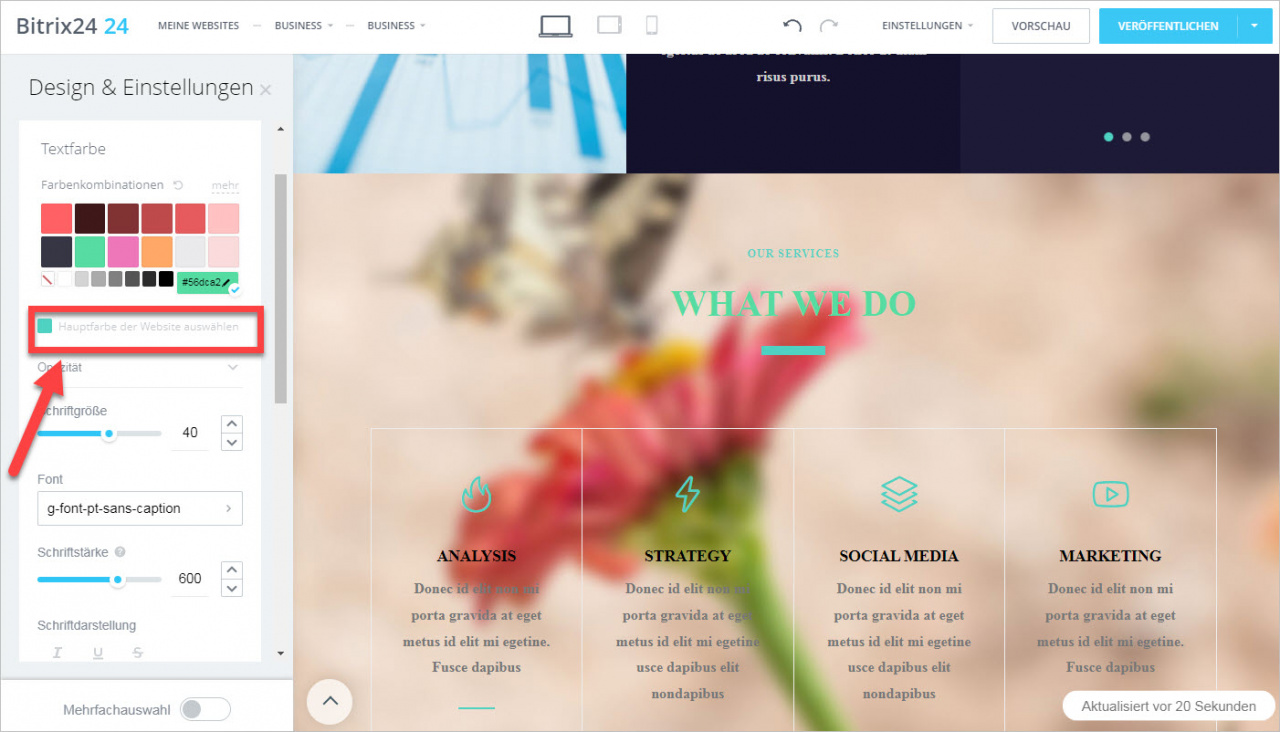
- Hauptfarbe der Website auswählen. Sie haben es beim Erstellen der Website angegeben.
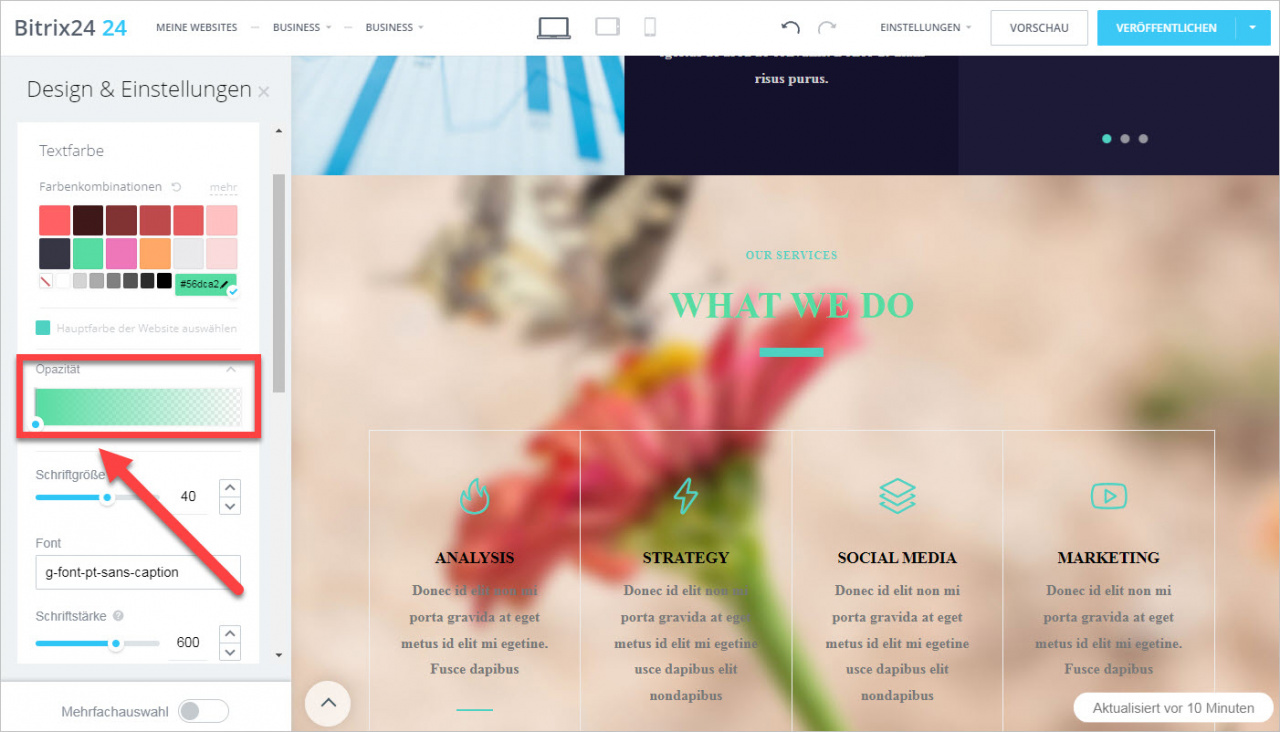
- Opazität einstellen: klicken Sie auf Opazität und wählen Sie den gewünschten Wert aus.
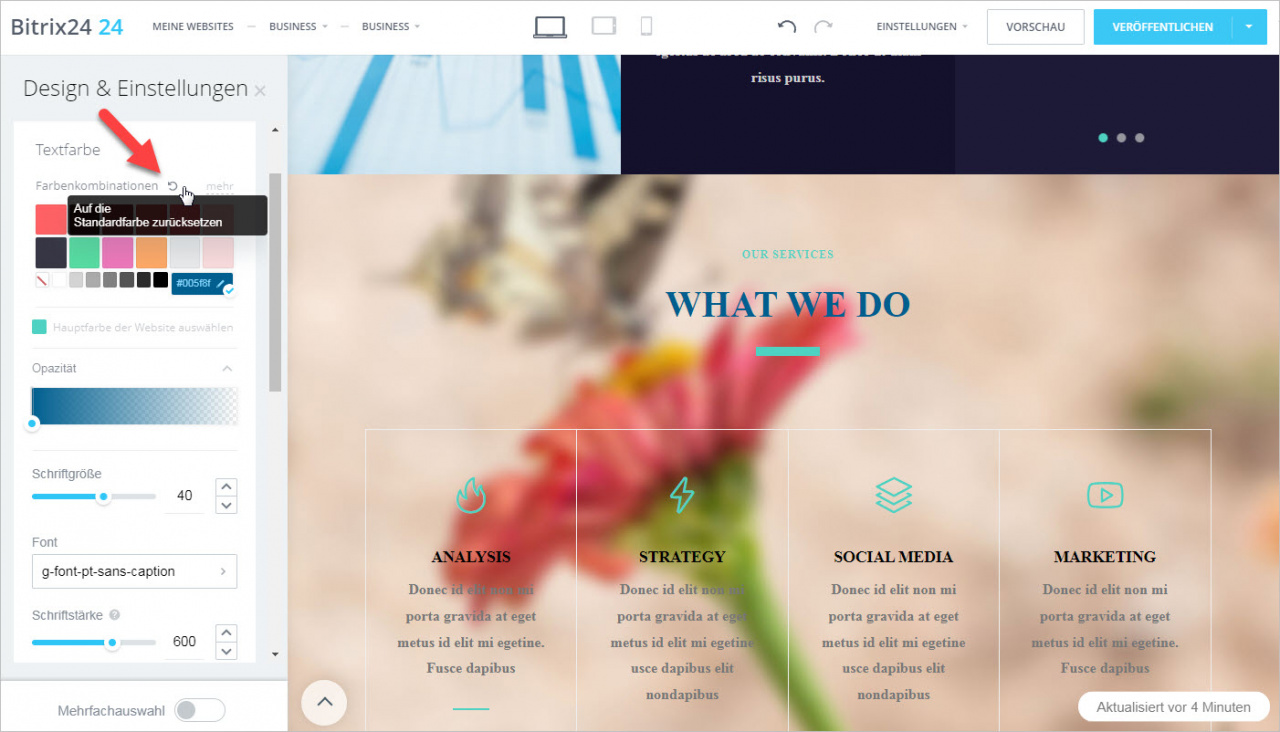
Um auf die Standardfarbe zurückzusetzen, klicken Sie auf den entsprechenden Button.
Hintergrundfarbe einstellen
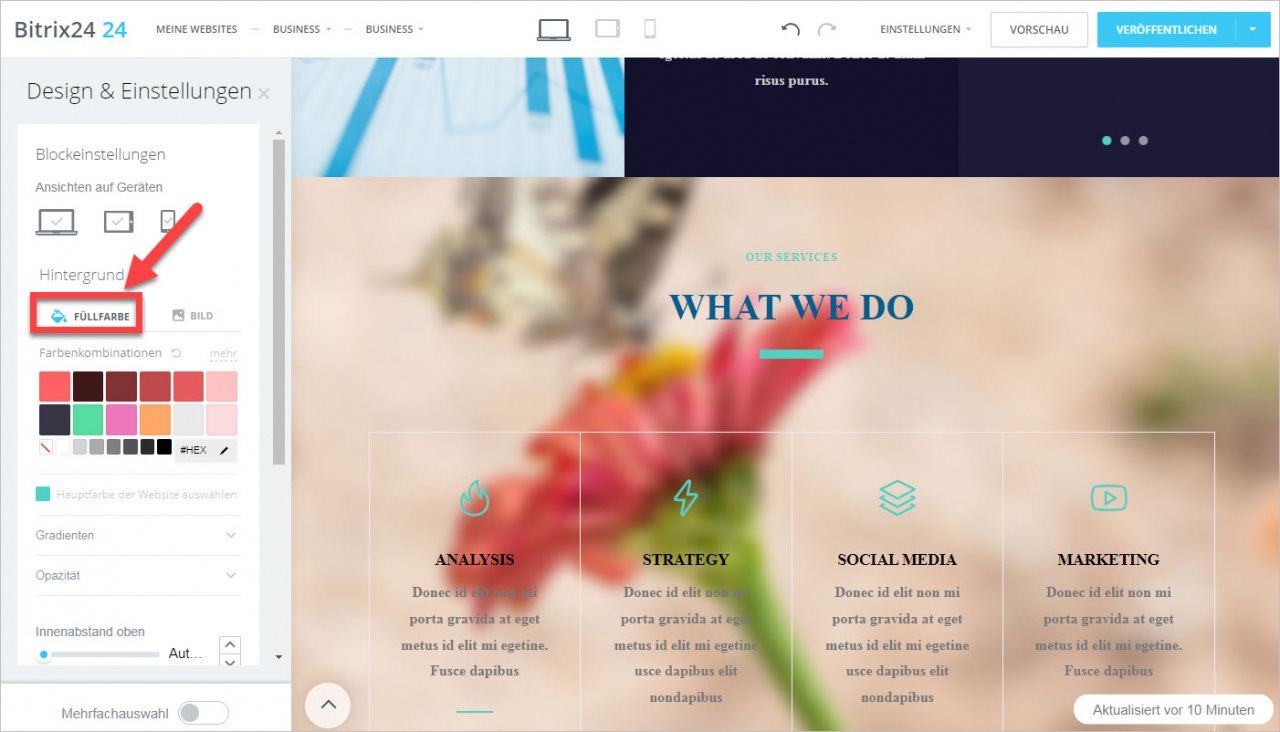
Jetzt können Sie eine beliebige Hintergrundfarbe auswählen. Öffnen Sie den Tab Füllfarbe und wählen Sue den gewünschten Wert aus.
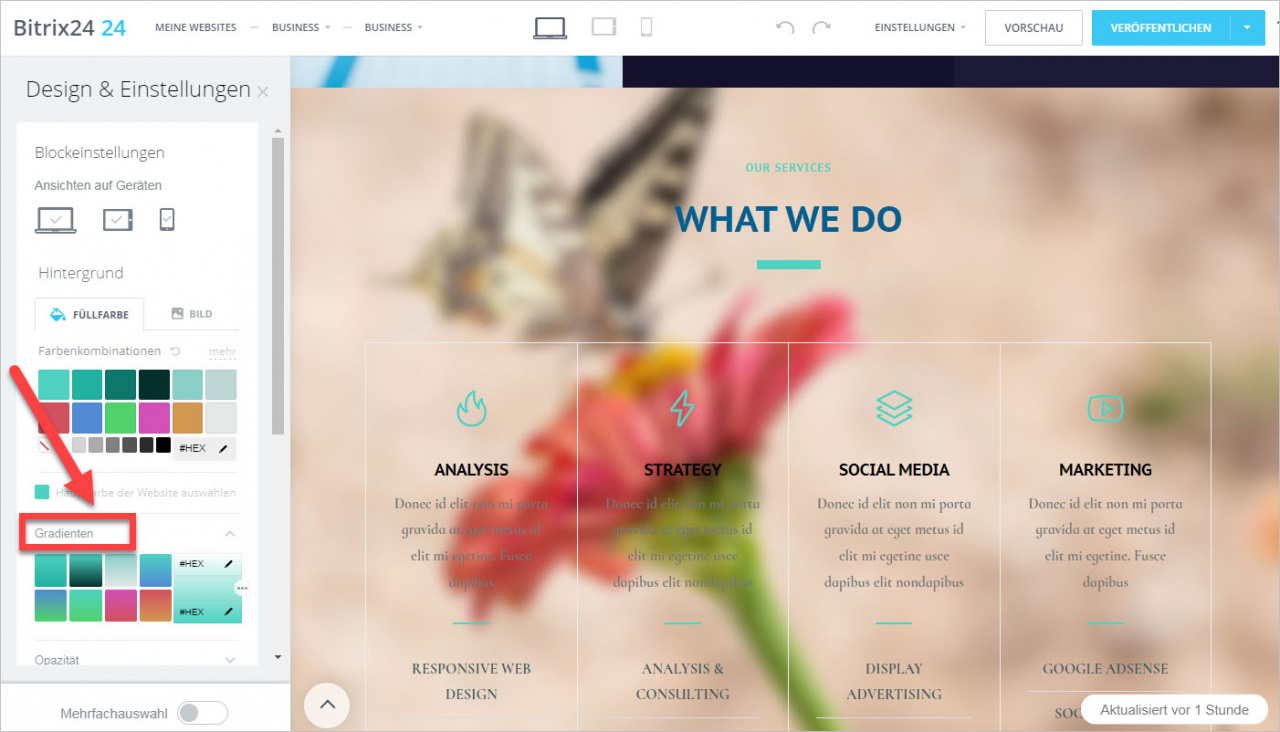
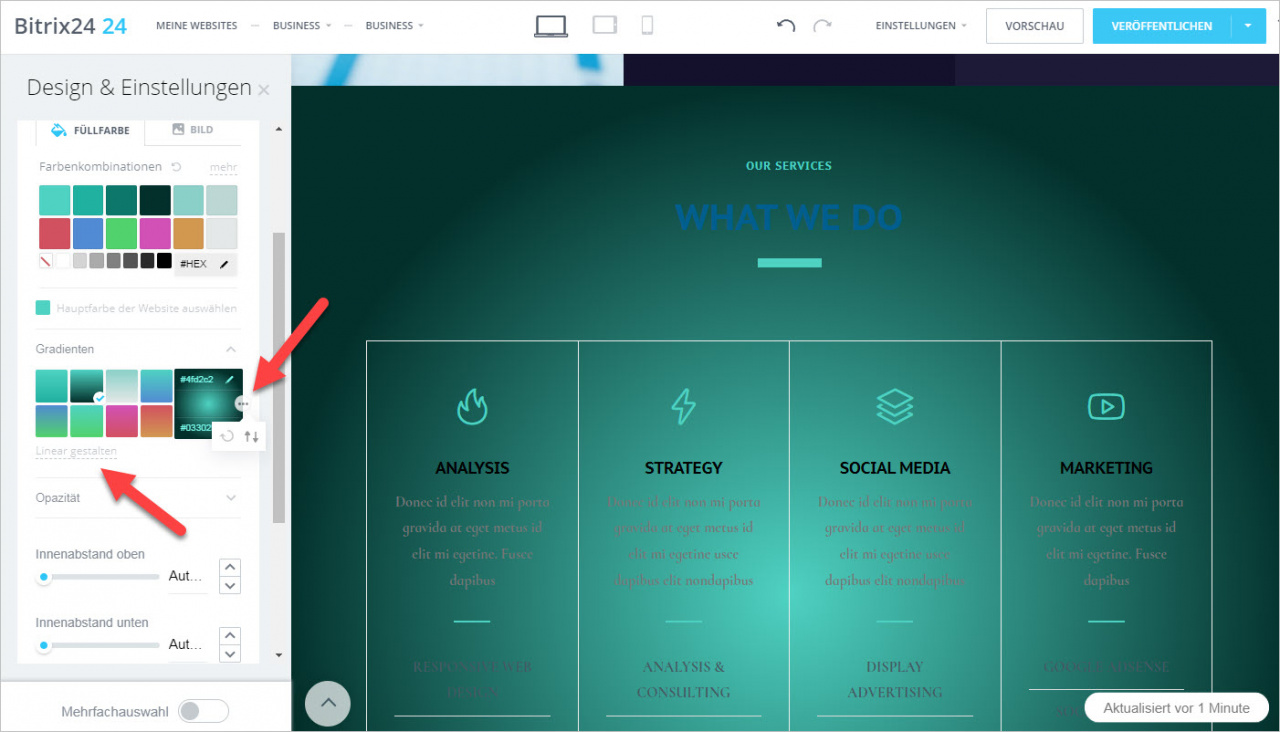
Hintergrundeinstellungen werden auf die gleiche Weise eingestellt. Aber für die Hintergrundfarbe kann man auch Gradienten einstellen. Öffnen Sie den Tab Gradienten und wählen Sie den passenden Wert aus.
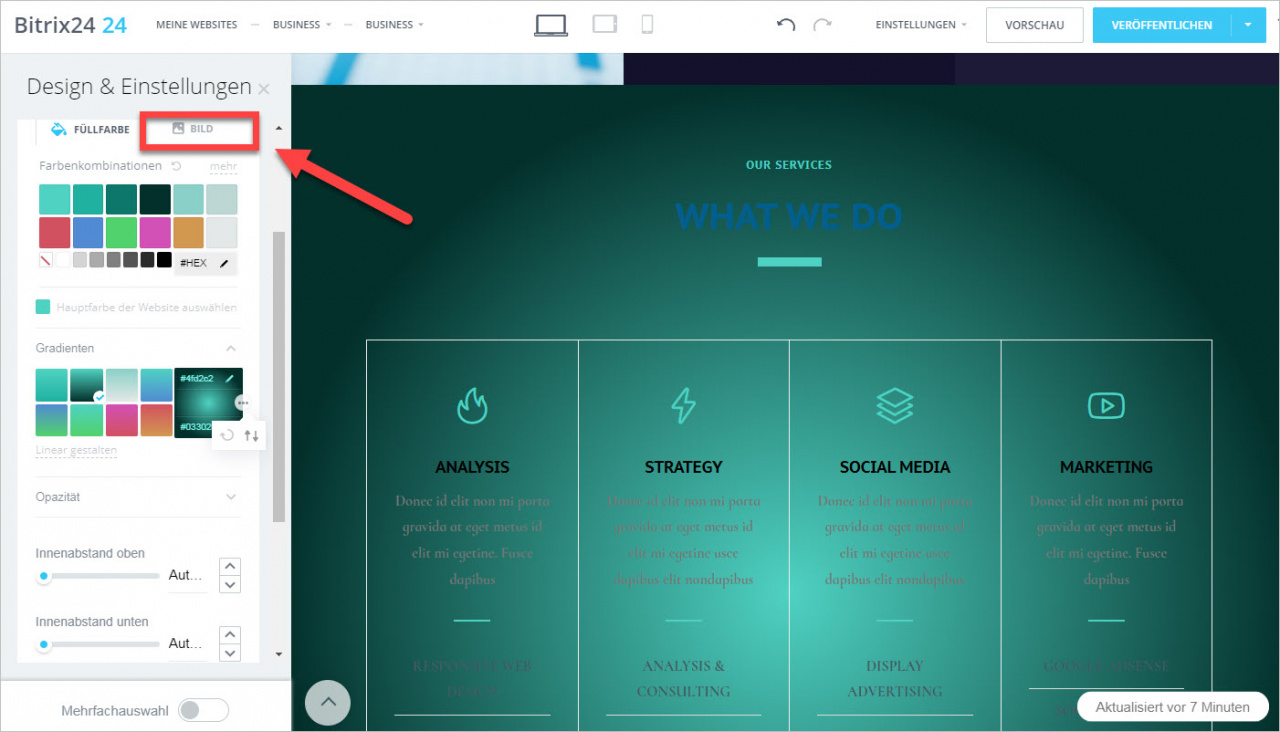
Gradienten können radial und linear sein, man kann auch Farben tauschen oder sie umdrehen.

Hintergrundbild ändern
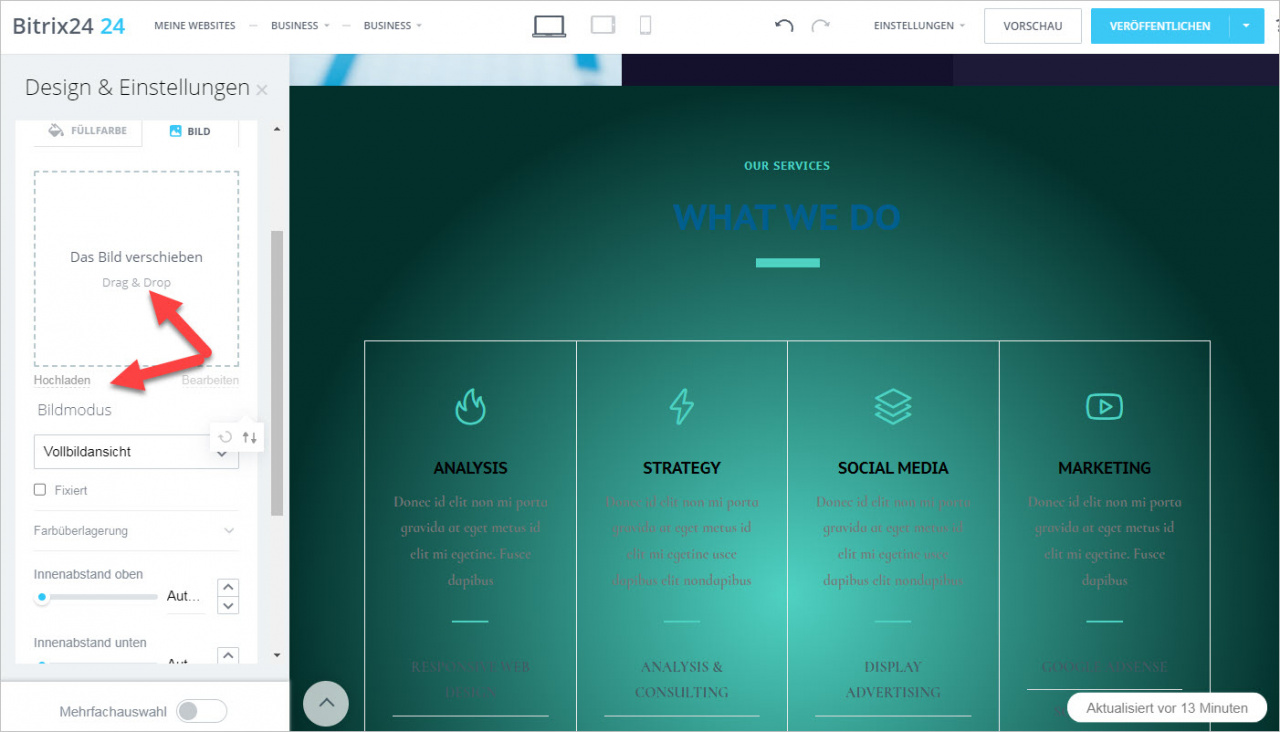
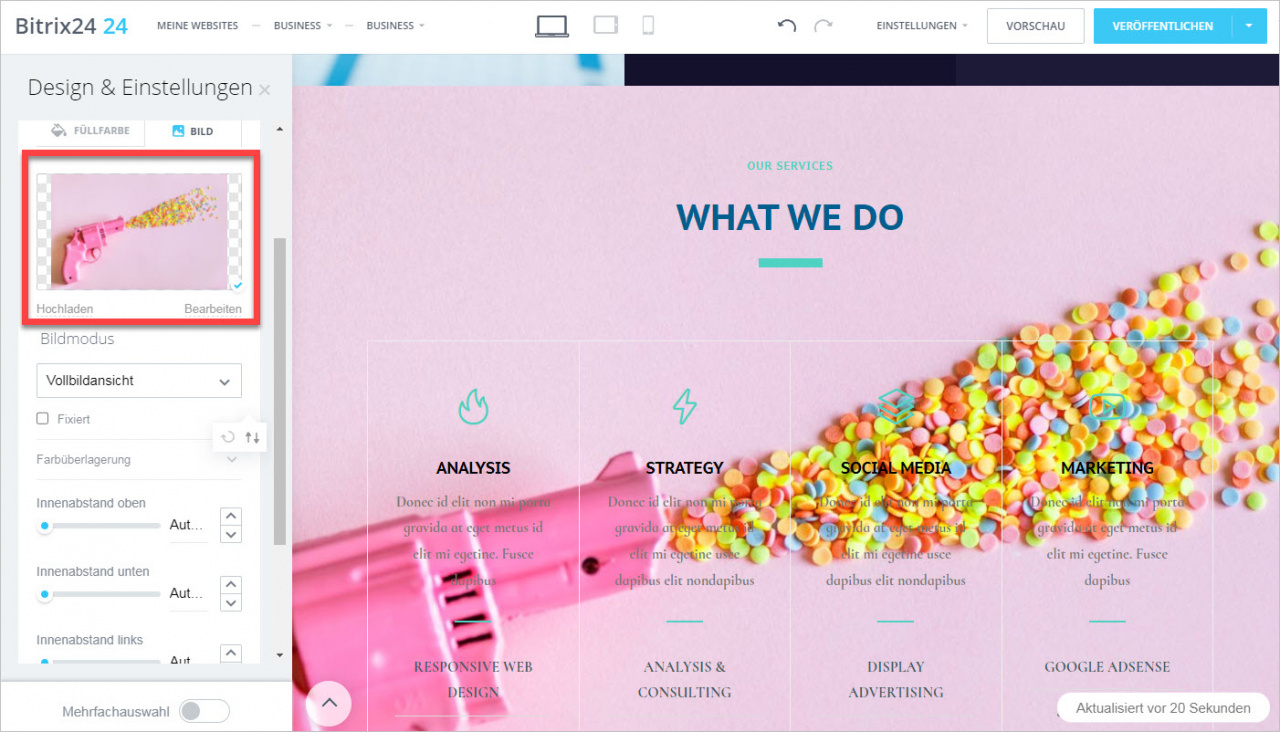
Öffnen Sie den Tab Bild.
Klicken Sie auf Hochladen und wählen Sie den passenden Wert aus. Außerdem können Sie das Bild per Drag & Drop verschieben.
Nach dem Upload wird das Bild zum Hintergrund des Blocks.
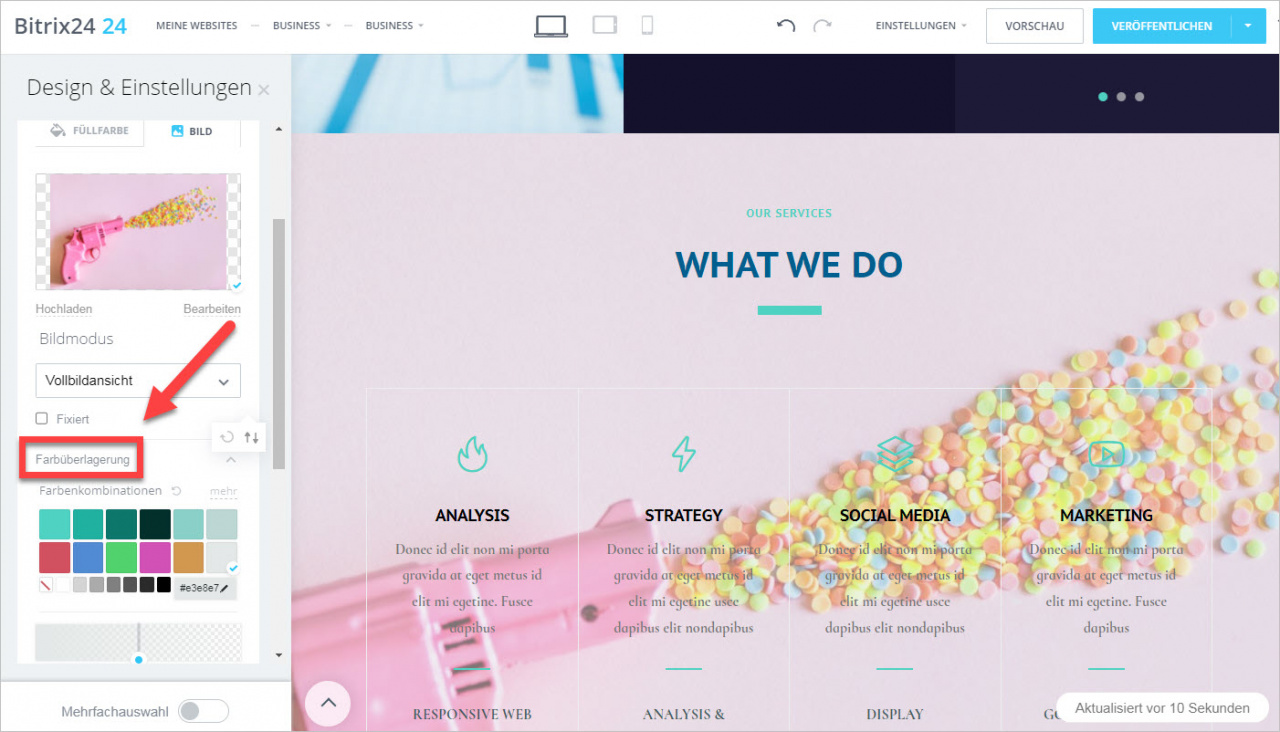
Bei Bedarf können Sie die Textfarbe des Blocks ändern oder die Farbüberlagerung nutzen.