Online-Formulare in Bitrix24 bieten flexible Möglichkeiten zur Datenerfassung und Integration in Websites. Mit individuellen Code-Anpassungen lassen sich Formulare mehrfach einbetten, Standardwerte vorgeben oder Daten dynamisch übertragen.
Wie kann ich Online-Formular mehrmals auf einer Seite einbetten
Falls Sie ein Formular an mehreren Stellen auf derselben Seite benötigen, können Sie den Einbettungscode einfach kopieren und an den gewünschten Positionen einfügen.
So gehen Sie vor:
- Kopieren Sie den generierten Einbettungscode des Formulars.
- Fügen Sie ihn an den entsprechenden Stellen in den HTML-Code Ihrer Website ein.
Kann man ein Online-Formular und ein Widget mit demselben Formular auf einer Website nutzen?
Ja, das ist möglich. Kopieren Sie den Code und betten Sie diesen dort ein, wo es nötig ist.
Wie kann ich mehrere Online-Formulare mit Kontaktinformationen auf einer Seite einbetten?
Falls Sie mehrere Formulare mit unterschiedlichen Kontaktfeldern benötigen, können Sie diese nebeneinander oder nacheinander einbetten.
So gehen Sie vor:
- Kopieren Sie die Einbettungscodes der einzelnen Formulare.
- Fügen Sie sie an den gewünschten Stellen in Ihren Website-Code ein.
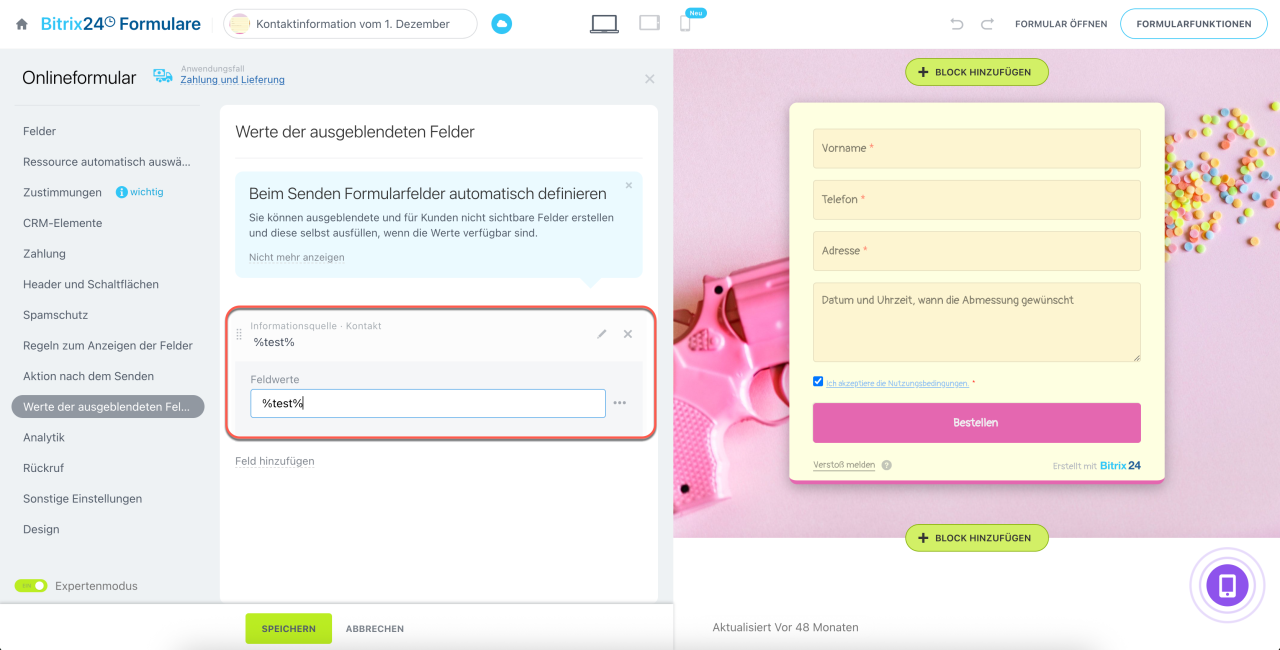
Wie kann ich das automatische Ausfüllen ausgeblendeter Felder in einem CRM-Formular einrichten?
%test%.Standardmäßige Werte der ausgeblendeten Felder in Online-Formularen
Geben Sie im Skript den Wert des ausgeblendeten Feldes und die Daten an, die in dieses Feld eingetragen werden sollen. Beispiel: form.setProperty("test", "567"), wobei test der Wert des versteckten Feldes und 567 die zu übertragenden Daten sind. Wenn das Formular mehrere versteckte Felder enthält, fügen Sie für jedes Feld einen entsprechenden Code hinzu.
Das Skript wird für alle Formulare angewendet, die ausgeblendete Felder mit den angegebenen Parametern enthalten.
<script>
window.addEventListener('b24:form:init', (event) => {
let form = event.detail.object;
form.setProperty('test', '567');
});
</script>
Um das Skript mit einem bestimmten Online-Formular zu verknüpfen, fügen Sie die ID des Formulars in den Code ein. Zum Beispiel lautet der Code für ein Formular mit der ID 14: form.identification.id == 14.
<script>
window.addEventListener('b24:form:init', (event) => {
let form = event.detail.object;
/*if (form.identification.id == 14) {
form.setProperty("test", "567");
}*/
});
</script>
Um die Daten korrekt zu übertragen, platzieren Sie das entsprechende Skript auf der Website VOR der Einbettung des Formulars.
Wie kann ich Werte für alle Widgets auf einer Seite angeben?
<script> window.addEventListener('b24:form:init', (event) => { let form = event.detail.object; form.setValues({ "name": "Peter", "last-name": "Mustermann", "email": "mustermann@beispiel.de", "phone": "+49211111111" }); }); </script>