In der Webmail von Bitrix24 können Sie eigene Vorlagen mithilfe von HTMLHTML ist ein Code, der zur Erstellung der Struktur von Webseiten verwendet wird. Mit HTML-Tags können Sie Text, Bilder, Tabellen und Videos in eine E-Mail einfügen.-Tags erstellen. HTML-Tags sind Elemente zur Erstellung und Formatierung von Inhalten in E-Mails und auf Websites. Mit diesen Tags können Sie E-Mail-Nachrichten in der Webmail und im Marketing von Bitrix24 formatieren.
E-Mail-Kampagne erstellen
Verwenden Sie Tags, um:
- das Design der E-Mail anzupassen, indem Sie Schriftarten, Farben und Stile ändern,
- Tabellen, Listen und Bilder, wie beispielsweise das Unternehmenslogo, in die Nachricht einzufügen.
Bitrix24 Tarife
Welche Tags können verwendet werden?
Tags können einzeln oder paarweise auftreten. Einzeltags bestehen aus einem einzigen Element, während Paartags aus zwei Elementen bestehen: einem am Anfang und einem am Ende des Bereichs. Zum Beispiel ist der Tag zur Erstellung eines Absatzes ein Paartag:
<p> — öffnet den Absatz,
</p> — schließt ihn ab.
Einige Tags können Attribute enthalten, die als zusätzliche Parameter zur Anpassung von HTML-Tags dienen. Diese Attribute werden im Start-Tag hinzugefügt und bestehen aus einem Namen und einem Wert.
Beispielsweise hat das Tag <img> Attribute src und alt: <img src="image.jpg" alt="Bildbeschreibung">. Attribut src gibt den Pfad zur Datei an, während alt den Bildnamen anzeigt, falls das Bild nicht geladen wird.
Im Folgenden betrachten wir die Tags, die zur Anpassung von E-Mail-Nachrichten in Bitrix24 verwendet werden können.
Tags zur Gestaltung der E-Mail-Struktur
<html>wird verwendet, um den Beginn und das Ende des HTML-Codes zu kennzeichnen. Attribute: xmlns.<head>enthält Informationen über den Header und Links zu Stilen.<body>beinhaltet alle sichtbaren Inhalte, wie Text, Bilder und Links.
Tags für Meta-Daten und Headers
<meta>speichert Informationen zur Seite, wie Beschreibungen und Schlüsselwörter, die von Suchmaschinen indexiert werden.<title>wird verwendet, um den Header der HTML-Seite anzugeben.
Tags zur Gestaltung und Einbindung externer Stile
<style>wird zum Hinzufügen von CSS-Stile verwendet, die das Design der E-Mail verändern. Attribute: type.<link>verbindet externe Dateien mit Stilen zur Designänderung. Attribute: type, rel, href.
Tags zur Textformatierung
<a>erstellt den Link zu einer anderen Seite. Attribute: href, title, name, style, id, class, shape, coords, alt, target.<b>schreibt den Text fett. Attribute: style, id, class.<i>schreibt den Text kursiv. Attribute: style, id, class.<u>unterstreicht den Text. Attribute: style, id, class.<strong>schreibt den Text fett. Attribute: style, id, class.<small>verkleinert die Schriftgröße. Attribute: style, id, class.<big>vergrößert die Schriftgröße. Attribute: style, id, class.<br>fügt den Zeilenumbruch. Attribute: style, id, class.<blockquote>schreibt den Text als Zitat. Attribute: title, style, id, class.
Tags zur Textstrukturierung und Gruppierung von Elementen
<div>wird zur Gruppierung der Inhaltsblöcke verwendet. Attribute: title, style, id, class, align.<span>wird verwendet, um einen Teil des Textes innerhalb einer Zeile hervorzuheben. Attribute: title, style, id, class, align.<p>erstellt einen Absatz im Text. Attribute: style, id, class, align.
Tags zur Erstellung von Listen
<ul>erstellt eine nicht-nummerierte Liste. Attribute: style, id, class.<ol>erstellt eine nummerierte Liste. Attribute: style, id, class.<li>definiert ein Element der Liste. Attribute: style, id, class.
Tags zur Erstellung und Formatierung von Tabellen
<table>erstellt eine Tabelle. Attribute: border, width, style, id, class, cellspacing, cellpadding.<tr>definiert eine Zeile in der Tabelle. Attribute: align, valign, style, id, class.<td>definiert eine Zelle in der Tabelle. Attribute: width, height, style, id, class, align, valign, colspan, rowspan, bgcolor.<th>definiert Überschriften in der Tabelle. Attribute: width, height, style, id, class, colspan, rowspan.<thead>,<tbody>,<tfoot>teilen die Tabelle in Abschnitte: Kopfzeile, Hauptteil und Fußzeile. Attribute: align, valign, style, id, class.
Tags zum Einfügen der Bilder
<img>fügt ein Bild hinzu. Attribute: src, alt, height, width, title.
Tags zur Formatierung von Code, Text und Bildern
<code>schreibt den Text als Code. Attribute: style, id, class.<del>zeigt den gelöschten Text an. Attribute: style, id, class.<ins>zeigt den neuen Text an, der zur E-Mail hinzugefügt wurde. Attribute: style, id, class.<map>wird verwendet, um eine Bild-Map zu erstellen. Mit diesem Tag können klickbare Bereiche auf einem Bild angezeigt werden (zum Beispiel Links). Attribute: shape, coords, href, alt, title, style, id, class, name.<php>fügt den PHP-Code ins HTML-Dokument ein. Attribute: id.
E-Mail-Nachricht mit den HTML-Tags anpassen
Lassen Sie uns anhand eines Beispiels betrachten, wie das Design und die Struktur einer E-Mail-Nachricht geändert werden können.
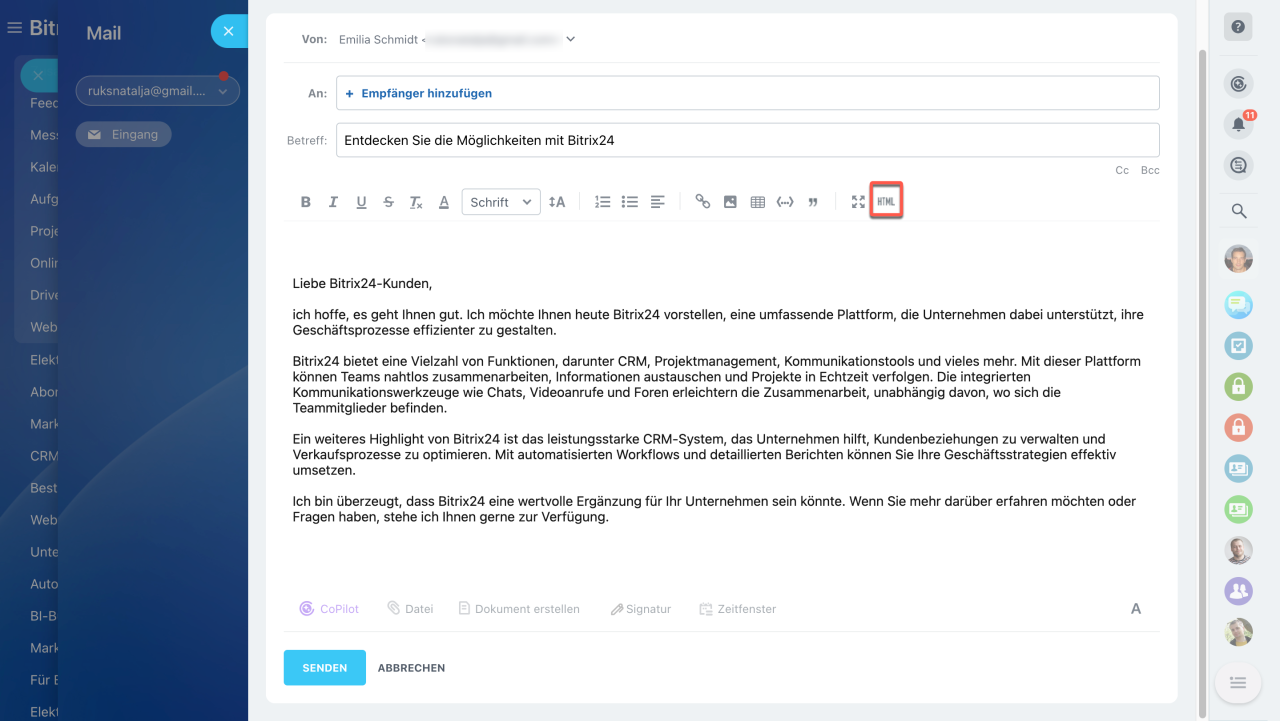
Öffnen Sie den Bereich Webmail > Neue Nachricht und wählen Sie HTML.
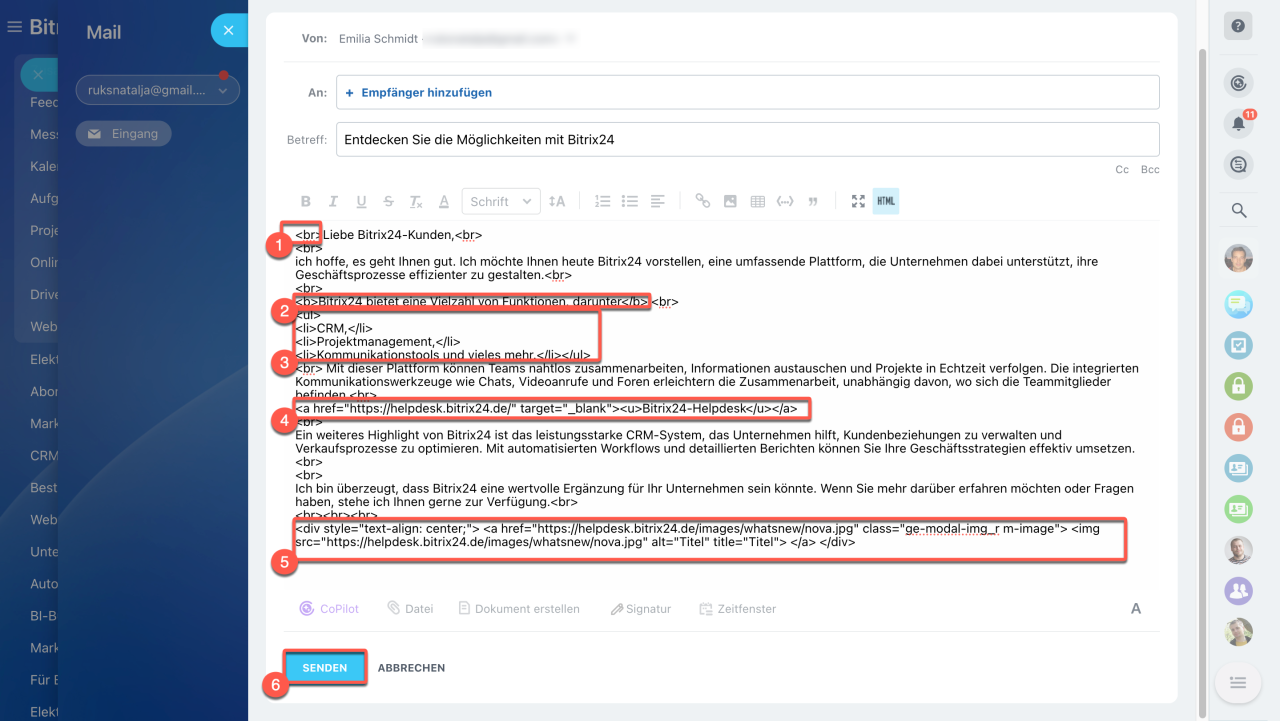
Fügen Sie die Tags ein:
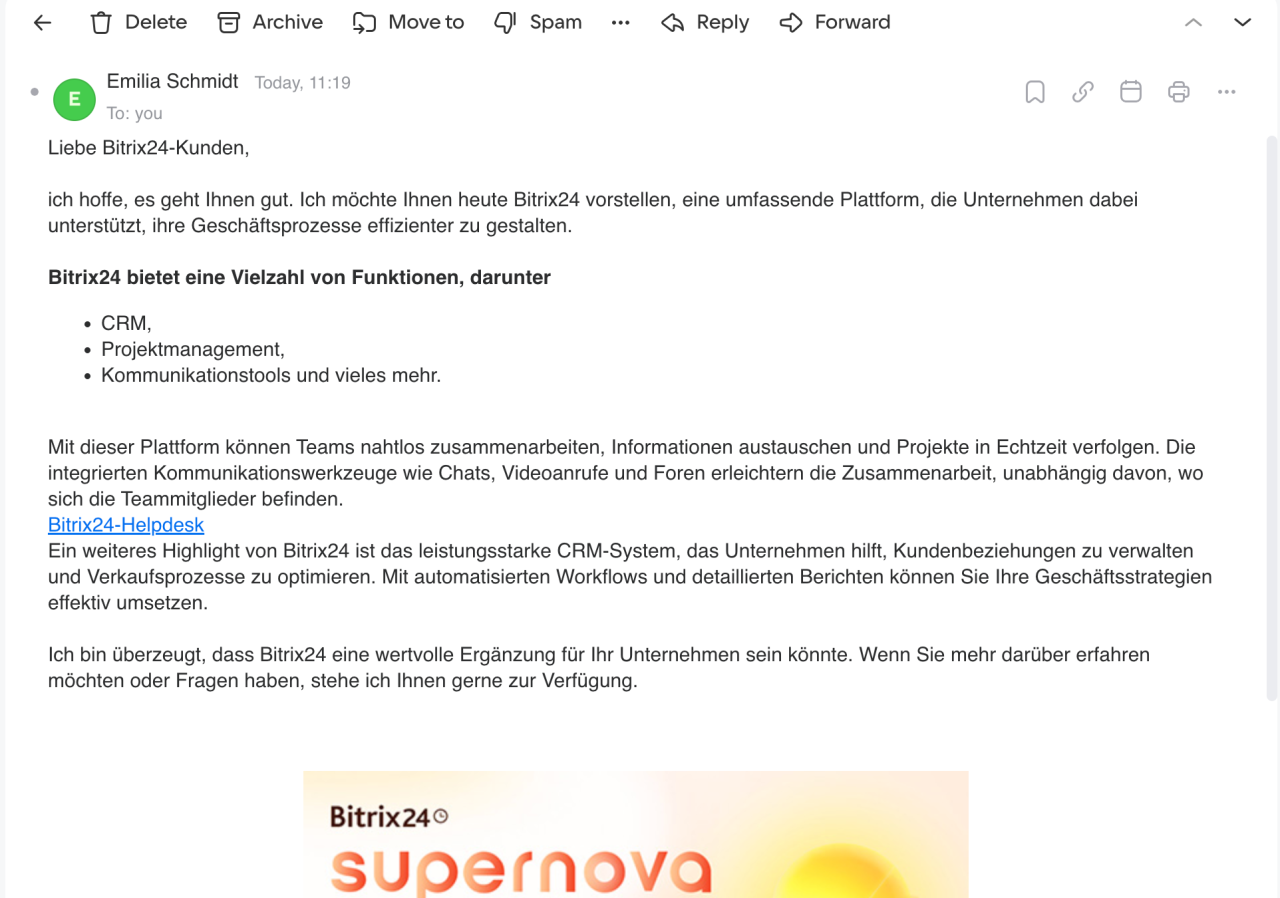
<br>— Zeilenumbruch erzwingen,<b></b>— Text fett schreiben,<ul></ul>und<li></li>— eine nummerierte Liste erstellen,<a href="Link" target="_blank"><u>Name</u></a>— Link hinzufügen,<div style="text-align: center;"><a href="Link" class="ge-modal-img_r m-image"><img src="Link" alt="Titel" title="Titel"></a></div>— Bild hinzufügen.- Senden Sie die E-Mail an sich selbst oder an einen Kollegen, um das Layout zu prüfen.
Zusammenfassung
- HTML-Tags sind Elemente zur Erstellung und Formatierung von Inhalten in E-Mails und auf Websites.
- Mithilfe von Tags das Design der E-Mail anpassen und verschiedene Elemente, zum Beispiel Tabellen, Listen und Bilder, wie beispielsweise das Unternehmenslogo, in die Nachricht einfügen.
- Das ist eine vollständige Liste der erlaubten Tags. Andere Tags werden nicht unterstützt.