Das Berichtsdesign kann mithilfe von CSS (Cascading Style Sheets) angepasst werden. CSS ist eine Programmiersprache, die es ermöglicht, das Dashboards visuell zu verändern, z. B. durch Änderung der Hintergrundfarbe oder der Farbe einzelner Elemente.
In diesem Beitrag zeigen wir Ihnen anhand von Beispielen, wie Sie CSS in Ihren Berichten einsetzen können.
CSS-Editor öffnen
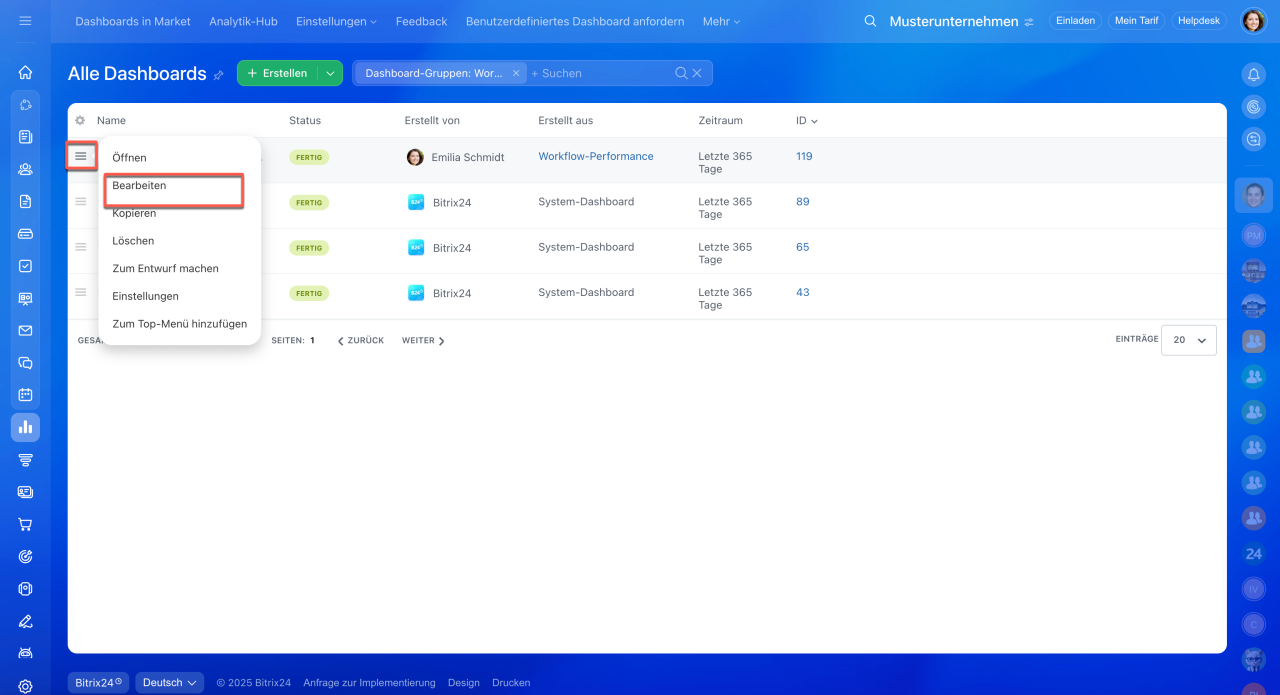
Um CSS im Bericht zu öffnen, gehen Sie auf BI-Builder. Wählen Sie einen Bericht aus und klicken Sie auf Bearbeiten.
Berichte im BI-Builder erstellen und bearbeiten
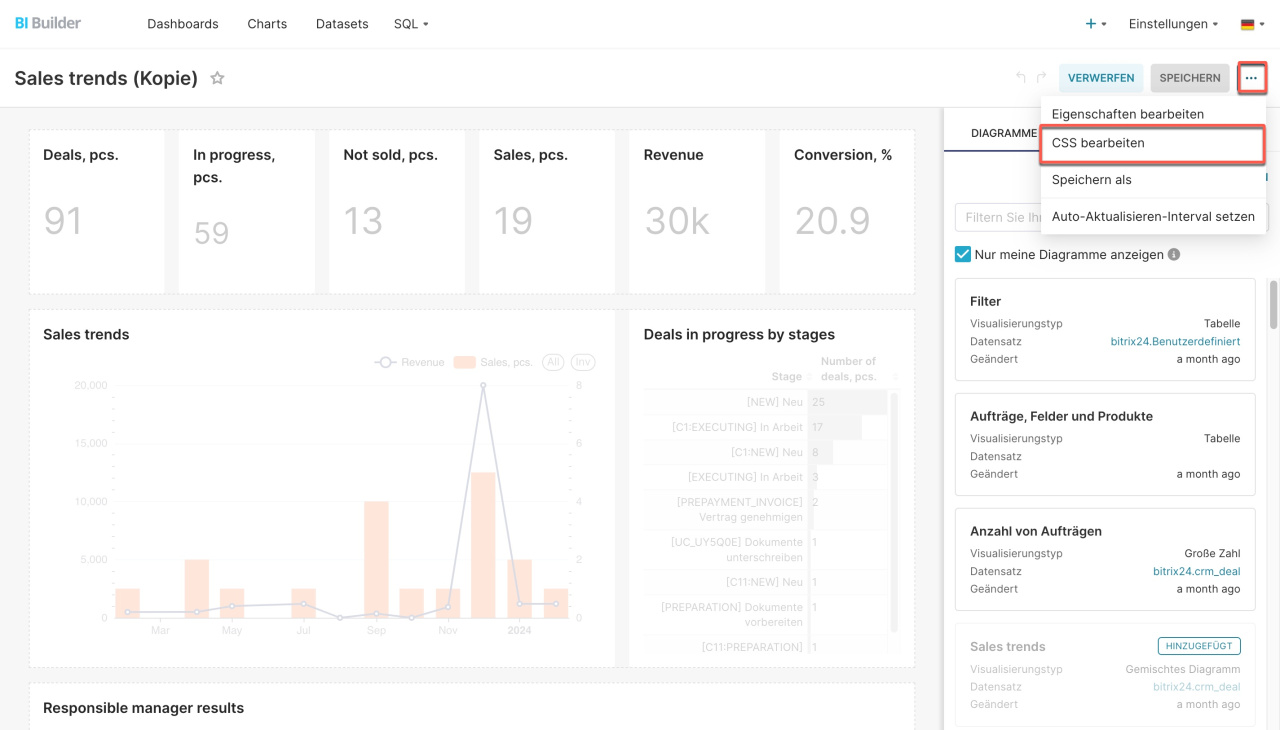
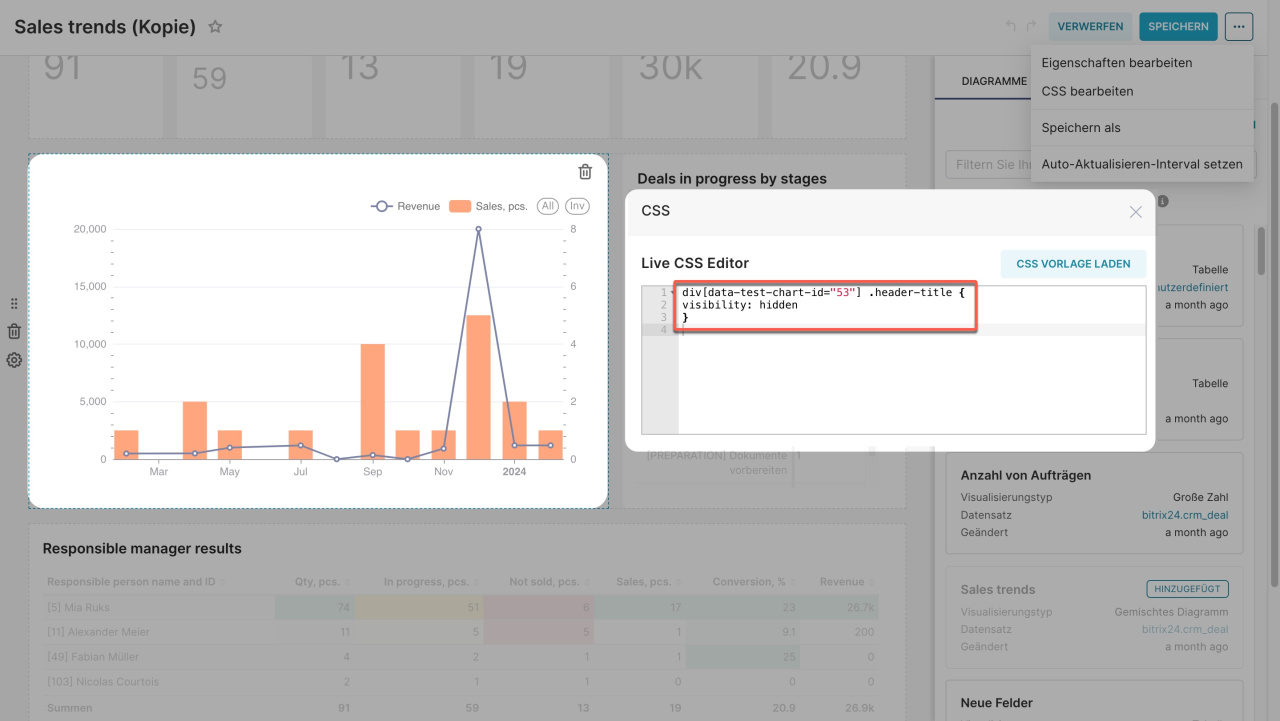
Klicken Sie im Builder auf Dashboard bearbeiten > 3 Punkte (...) > CSS bearbeiten.
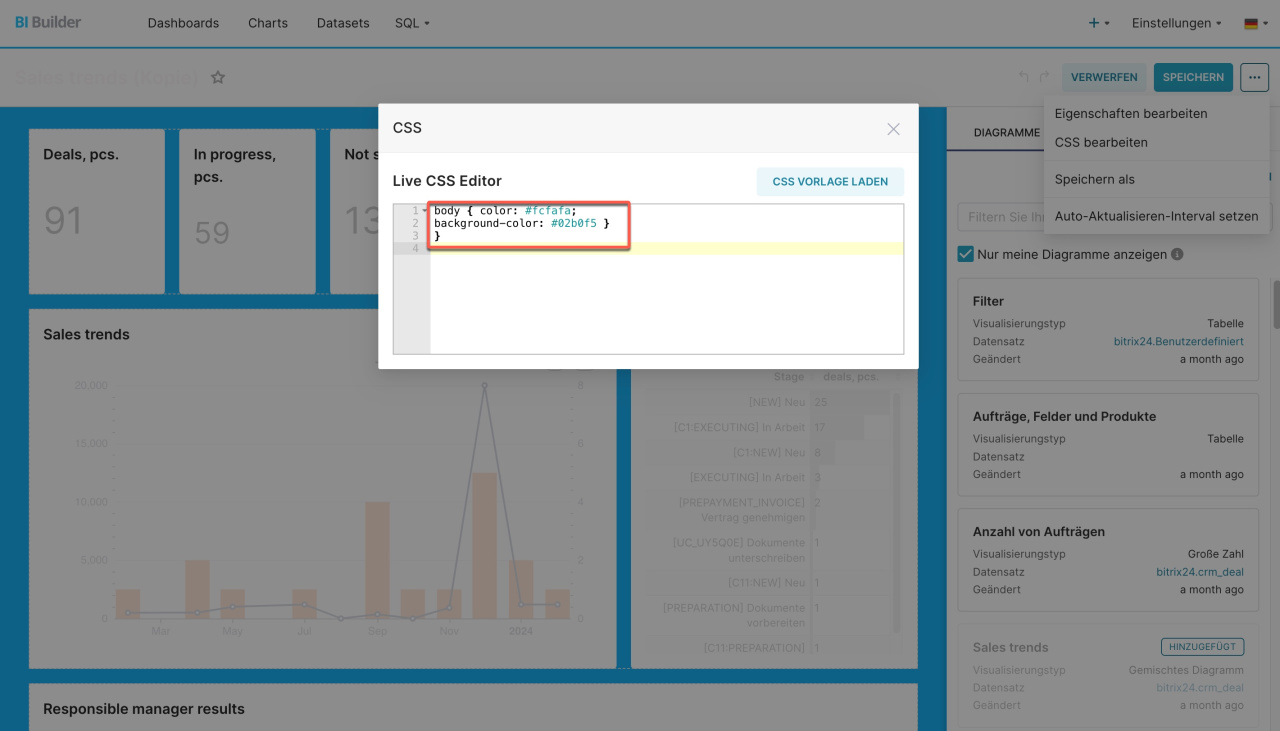
Im geöffneten Editor fügen Sie den Code ein. Er wird sofort für alle Dashboard-Elemente angewendet.
CSS für die Anpassung des Dashboards-Designs verwenden
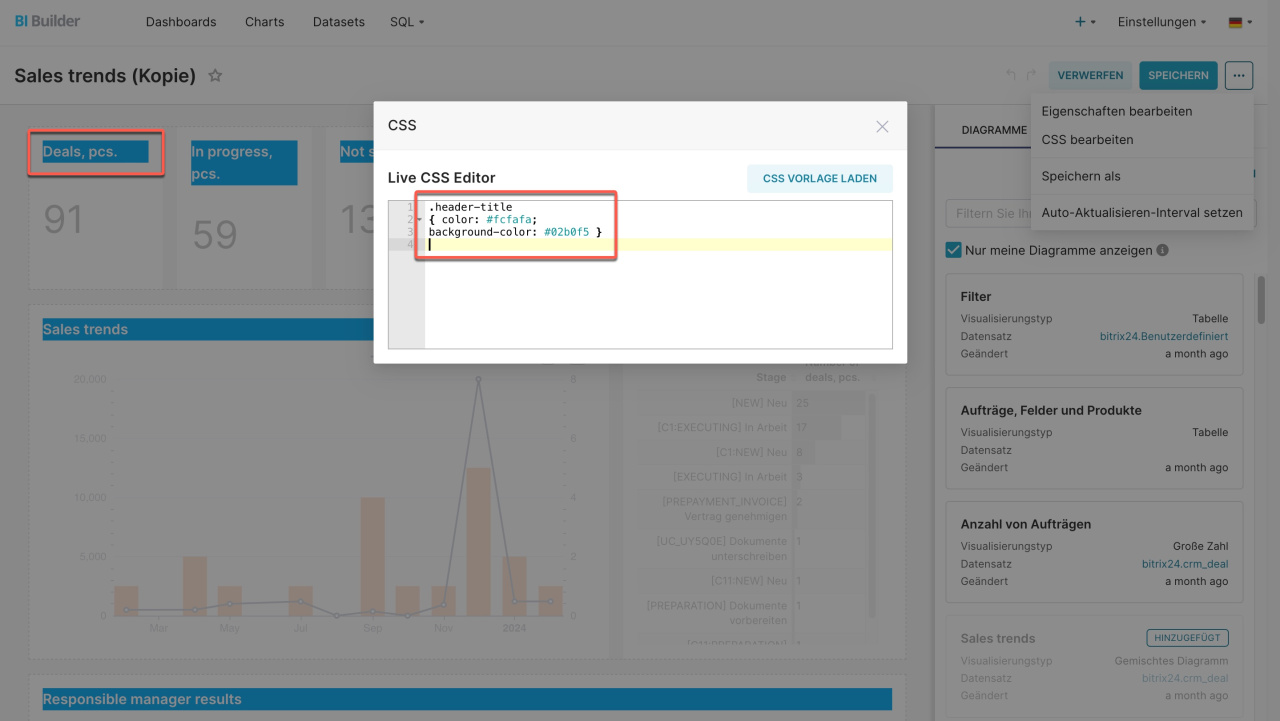
CSS kann für das ganze Dashboard oder eine bestimmte Grafik angewendet werden. Wenn Sie beispielhaft die Hintergrundfarbe aller Überschriften anzupassen, verwenden Sie den folgenden Code:
.header-title { color: #fcfafa; background-color: #02b0f5 }
- header-title — ändert die Textfarbe und Hintergrundfarbe der Überschrift,
- color: #fcfafa — installiert die Textfarbe in der Überschrift,
- background-color: #02b0f5 — installiert die Hintergrundfarbe der Überschrift.
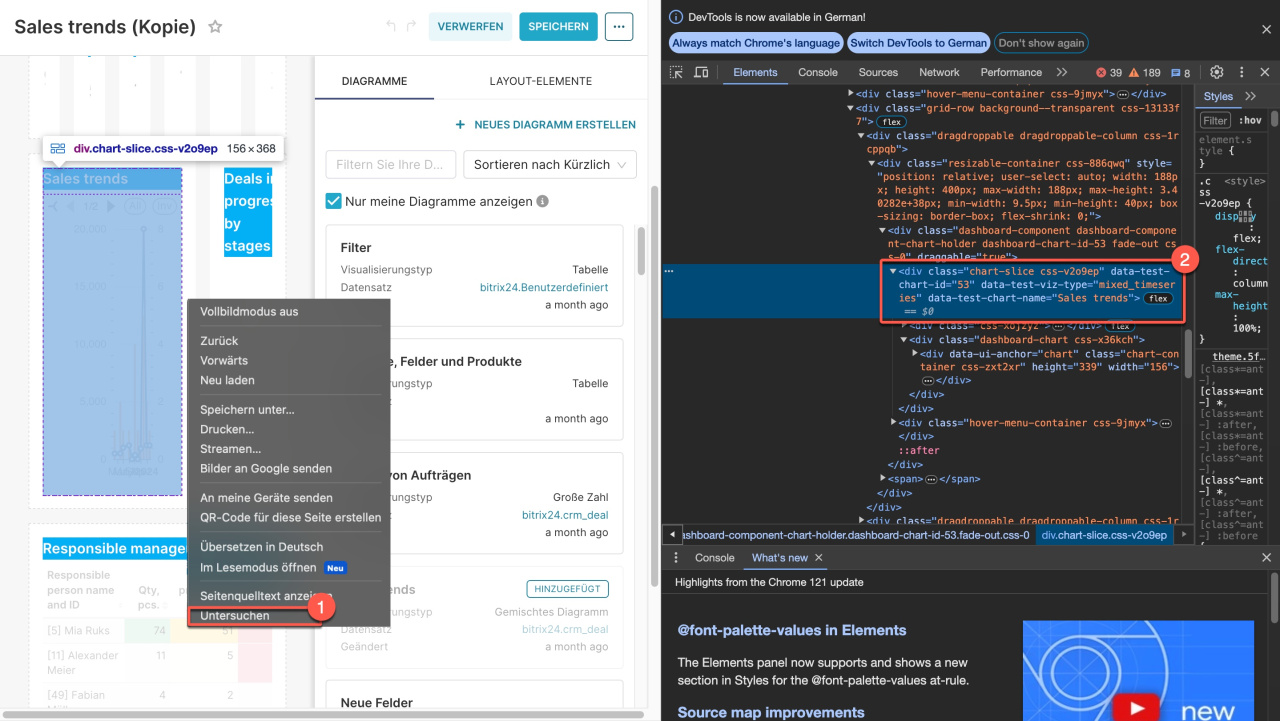
Um den Titel einer bestimmten Grafik zu verbergen, benötigen Sie ihre ID. Wählen Sie die Grafik aus und erfahren Sie den Code im Browser. Finden Sie im Code die benötigte Zeile und kopieren Sie die ID:
- data-test-chart-id="139" — Grafik-ID,
- data-test-viz-type — Grafiktyp,
- data-test-chart-name — Grafikname.
Geben Sie im CSS-Editor den Code ein, er blendet den Grafiktitel aus:
div[data-test-chart-id="139"] .header-title { visibility: hidden }
- div[data-test-chart-id="139"] .header-title — ID weist auf einen bestimmten Titel hin,
- visibility: hidden — blendet den Titelnamen aus.
Häufige CSS-Vorlagen für das Berichtsdesign
| Aktion | CSS-Code |
|---|---|
| Ändert den Dashboard-Hintergrund | body { color: #f7f9fa; background-color: #45d1ff } |
| Ändert die Farbe von Dashboard-Komponenten | .dashboard-component { color: #45d1ff } |
| Ändert die Titel-Hintergrundfarbe | .header-title { color: #f7f9fa; background-color: #45d1ff } |
| Blendet die Dashboard-Scrollleiste aus | .dashboard-markdown .dashboard-component-chart-holder { overflow-y: hidden; overflow-x: hidden } |
| Blendet alle Grafiktitel | .editable-title { display: none; justify-content: flex-end;!important } |
| Blendet Steuerelement aus | div[data-test-chart-id="000"] .header-controls { visibility:hidden } |
| Blendet den Namen einer bestimmten Grafik aus | div[data-test-chart-id="000"] .header-title { visibility: hidden } |
| Fügt den Rahmen für die Grafik hinzu | div[data-test-chart-id="000"] { border: thick double #45d1ff } |
Zusammenfassung
- Das Berichtsdesign kann mithilfe von CSS (Cascading Style Sheets) angepasst werden. Dieser Code ermöglicht es, das visuelle Design des Dashboards anzupassen, beispielsweise durch Änderungen von Hintergrundfarben und Elementfarben.
- Um CSS zu bearbeiten, öffnen Sie den Bereich CRM > BI-Builder > Meine Dashboards. Wählen Sie einen Bericht aus und klicken Sie auf Bearbeiten.
- Klicken Sie im Editor auf Dashboard bearbeiten > Drei Punkte (...) > CSS bearbeiten. Fügen Sie im Editor den Code ein, er wird für alle Dashboard-Elemente angewendet.
- Um den Titel einer bestimmten Grafik zu verbergen, benötigen Sie ihre ID. Wählen Sie die Grafik aus und erfahren Sie den Code im Browser. Finden Sie im Code die benötigte Zeile und kopieren Sie die ID.